【开发新手福利】—为什么推荐使用Bootstrap开始编程呢?
Bootstrap是一个功能强大的、以移动端为优先的响应式前端框架,它是用CSS、HTML和JavaScript构建的。与从零开始编程,甚至许多其他框架相比,Bootstrap都有许多优势。
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它最初是由Twitter的设计师Mark Otto和Jacob Thornton合作开发的,现在已经成为世界上最流行的前端框架之一。在成为开源软件之前,它被称为Twitter Blueprint,并在公开发布之前的一年多时间里担任Twitter内部风格指南。
如果你还不熟悉Bootstrap,本文提供的信息和资源将帮助你快速入门。
为什么推荐使用Bootstrap开始编程呢?
使用Boostrap比在Web项目上从零开发更有优势。其中最大的一个优势是:与许多其他框架和模板相比,Bootstrap有大量现有资源可用。(后文会为大家提供这些资源)

除了大量可引用的资源之外,以下也是Bootstrap值得被选择的理由:
1.使用方便: 使用Bootstrap开发非常快速和简单,并且也很灵活。你可以在Bootstrap中使用Less,CSS,甚至是Sass(前提是你下载了Saas版的Bootstrap)。
2. 响应式栅格: Bootstrap使用12列响应栅格,它支持嵌套和偏移元素。栅格可以保持响应性,也可以轻松地更改为固定布局。
3. 开发更快: Bootstrap有大量现成的组件和资源可用,它可以大大提高开发速度。
4. 基本样式: Bootstrap附带了大量HTML元素的基本样式,它包括排版、表单、图像等样式。
5. 预样式组件: Bootstrap程序还提供用于下拉菜单、导航条、弹窗和许多其它功能的预样式组件。
6. 绑定JavaScript的组件: Bootstrap附带了一组JavaScript组件来添加功能。开发人员操作模态窗口、工具提示、弹窗警告等变得更加容易,甚至可以完全跳过编写脚本。
7. 文档支持: Bootstrap提供了出色的文档教程,这对初学者和资深用户都非常有用。
8. 易于集成: Bootstrap可以与各种框架和平台集成,包括在新站点和现有站点上。你可以将特定的bootstrap元素和已有的CSS代码一起使用。
如何选择和安装Boostrap?
下载Boostrap主要有两种版本: 编译版本或源码版本。
编译版本可以在任何项目中直接使用,里面包含已编译的CSS和JavaScript,以及各自的编译和压缩版本。它还包含了数百个Glyphicon字体图标,以及Boostrap主题可供你自由选择。
源码版本包括预编译的CSS和JavaScript,以及字体资源;它还包括Less、JavaScript和说明文档。它基本上可以被视为一个更完整的版本,尽管学习曲线会比编译版本高一些。
还有一个Saas版本,它是Bootstrap从Less移植到Sass的源码移植项目。如果你想快速地在Rails、Compass或仅支持Sass的项目中使用Bootstrap,那么这个版本是不二之选。
一旦决定好要安装哪个版本,就需要安装Grunt,它是构建Bootstrap项目使用的。你需要先下载并安装node.js,然后是Grunt。Grunt拥有大量的插件,几乎任何你想要的命令都可以用 Grunt 实现。
然后,你可以从简单的Bootstrap HTML模板开始,或者从官网提供的实例模板开始。(使用实例时建议按照自己的需求进行修改,而不是简单的复制、粘贴。)实例模板包括网格布局、基于jumbotron的布局、各种导航条和其它定制组件(例如博客页面、封面图、登录页等)。
更多bootstrap精美模板:尽在muban.io
如果我想要开发非响应式站点怎么办?
虽然Bootstrap是响应式、移动端优先的前端框架,但如果你想开发一个非响应式的站点,可以选择禁用响应式布局。只需要在CSS中省略viewport元标记,覆盖每个网格层容器的宽度,删除导航栏上所有折叠和展开行为,并在使用网格布局时对它们进行一些调整就可以了。关于操作详情,你可以阅读入门文档中的说明。
Bootstrap插件和组件资源
Bootstrap自带了很多出色的功能,也提供了很多插件和组件帮助扩展功能来满足开发需求。
1.Fuel UX 是一组用于web应用程序的附加JavaScript控件。它提供了超过12个jQuery控件供部署使用,如数据中继器、树、导航栏等。

2. Jasny Bootstrap是一套包含垂直导航组件和弹窗组件的Bootstrap插件。
3. Bootstrap-Modal 插件可以将可堆叠的、响应性强的AJAX模态弹窗添加到你的Bootstrap站点。它支持全宽调制解调器和长调制解调器以及其它格式。
4. Bootbox.js是小型的JavaScript库,它可以帮助你轻松地创建对话框。
5. Bootstrap Image Gallery是blueimp Gallery的插件。blueimp Gallery是一个使用Bootstrap模态弹窗,支持触摸、响应的图片库。
6.Bootstrap Lightbox是一个基于Bootstrap的大图预览插件。它包含了背景选项,关闭lightbox等功能。
7. Bootstrap Form Helpers 是一组jQuery插件,用于更好地构建表单。你可以从中选择单个表单进行使用,也可以根据需要选择多个一起使用。
8. Notifications 是一个Bootstrap插件,支持开发人员轻松地将自定义通知添加到自己的网站或应用程序。它包含了位置、类型、转换等选项。
9. Bootstrap-growl 是一个jQuery插件,它将常规的Bootstrap弹窗转换为类似于Growl的通知。这个插件提供信息、错误和成功样式的弹窗,并且支持多个弹窗连续通知。
10. Bootstrap-select 插件为Bootstrap添加自定义选择提供按钮下拉菜单。
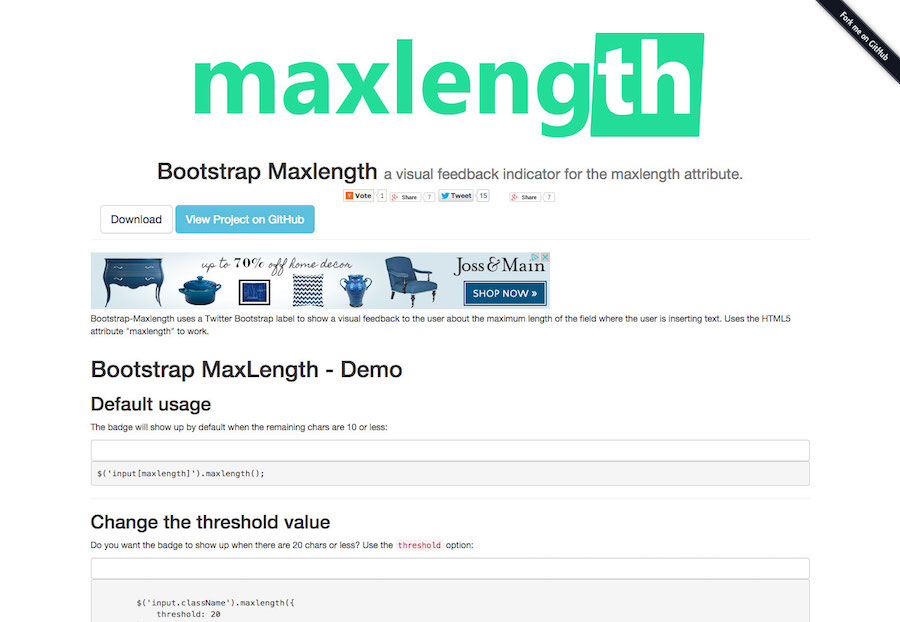
11. Boostrap Maxlength插件可以在文本输入达到最大长度时,提供一个可视的反馈。

12. Boostrap Markdown 可以轻松地为表单添加Markdown支持,并将它们无缝转换为Markdown编辑器。
13. Bootstrap Switch 3 可以帮助你轻松地将复选框和单选按钮转换为切换开关。
14. jQuery File Upload 添加了一个jQuery File Upload小部件,支持拖放、多个文件选择等等。
15. jQBootstrapValidation 是一个用于Bootstrap表单的jQuery验证插件,它易于使用,并且当验证发生错误时,可以提供清晰的错误说明。
16. Bootstrap-wysihtml5 是一个简单而漂亮的HTML5 WYSIWYG编辑器,它是一个JavaScript插件。
17. Summernote 是一个简单灵活的WYSIWYG编辑器,适用于Bootstrap。
18. BIC Calendar 是一个用于标记事件的jQuery简单日历组件。
19. bootstrap-datetimepicker 是一个用于Bootstrap的简单的日期和时间选择器组件。
20. Clockface 是一个用于Bootstrap的时间选择器,支持格式和触发器等选项。
21. Bootstrap Timepicker 这个时间控件,通过鼠标或者方向键就可以轻松选择一个时间的文本输入。
22. Color Palette for Bootstrap 是一个简单的颜色选择器,提供基本的、gmail风格的和自定义的调色板。
23. Pick-a-Color 是一个用于Bootstrap的jQuery颜色选择器,它支持灵活的文本输入、保存颜色等等。
24. Bootstro.js 插件可以帮助你轻松地为自己的网站添加一个导航。
25. Social Buttons for Twitter Bootstrap 2 插件提供了矢量、可缩放、支持视屏和可定制的社交按钮。
26. Flippant.js 是一个迷你的JavaScript和CSS类库,用于翻转页面元素,与其他类库没有依赖关系,便于自定义使用。
27. Tab drop for Bootstrap 插件,当Tab不能完全适应分配的空间时,它可以将这些Tab重新排列到下拉选项中。
28. Tocify 是一个jQuery目录插件,可以用Bootstrap进行主题化。
29. Bootpag 是一个用于动态分页的jQuery插件,可以使用Bootstrap或自己实现。
30. Typeahead.js 是一个来自Twitter的JavaScript库,用于构建typeaheads。
31. X-editable 插件支持在Bootstrap中的页面上创建可编辑元素。
32. Bootstrap Tree View 插件可以为显示分层树结构提供简单解决方案。
33. Tokenfield for Bootstrap 是一个高级的tokenizing插件,专注于键盘和复制粘贴支持。
34. Bootstrap Star Rating 是一个jQuery Star Rating插件,它支持分数填充和RTL输入等特性。
35. Yamm Megamenu 是另一个使用标准导航条标记和流式网格系统进行引导的Megamenu。
36. Bootstrap Multiselect是一个用于UI的jQuery插件,它使用具有多个属性的选择输入,并使其以带复选框的下拉框形式出现。
37. Knockout-Bootstrap 是一组用于访问Bootstrap JavaScript小部件的清除绑定处理程序。
38. Gridmanager.js 支持在Bootstrap之类的框架中创建和编辑网格布局。
39. Slider for Bootstrap 是Bootstrap的滑块控件。
40. WATable 是一个jQuery插件,它支持开发人员快速、轻松地对数据进行过滤、格式化、分页和排序。
41. Bootstrap Datagrid 是一个简单强大的jQuery插件,可以完全定制。
42. PNotify 是一个用于Bootstrap的JavaScript通知插件。
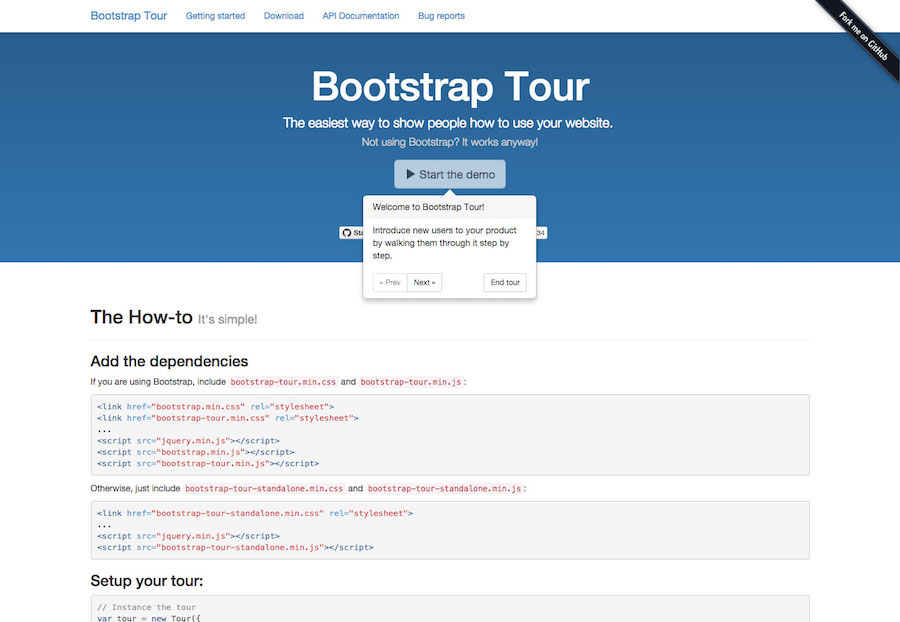
43. Bootstrap Tour 是一个简单的插件,用于创建带有(或者没有)Bootstrap的站点浏览。

44.来自PayPal的 Bootstrap Accessibility插件可以帮助用户访问许多Bootstrap组件。
45.Bootstrap Video Player 是一个可定制的HTML5视频播放器jQuery插件。
Bootstrap主题、模板和UI工具包
如果愿意的话,你也可以自己构建Bootstrap主题和模板。为提高开发效率,以下这些免费的高级资源也可以直接下载使用。
muban.io网站有无数高级Bootstrap主题可用,是一个基于各种Bootstrap版本的免费和高级主题集合。

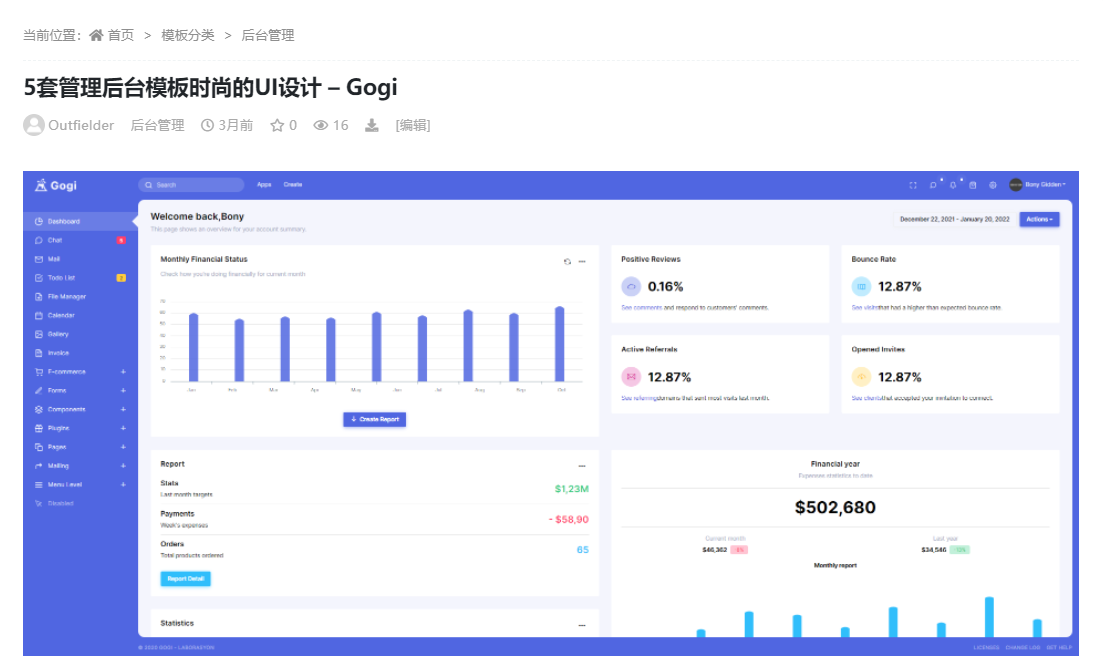
Gogi是充分响应布局后台管理模板,建立在bootstrap4框架,HTML5, CSS3和SCSS。它有一个巨大的UI集合。开发最新的jQuery插件。你可以很容易地使用它在您的管理系统或者网站后台项目中。
主要特色
- Bootstrap4
- 5种后台管理模板
- 多用途
- SCSS支持
- 4 +图标集
- 80 +页
- 垂直布局
- 水平布局
- 充分响应设计
- 干净的和直观的设计
- 高质量的代码
- W3C标准

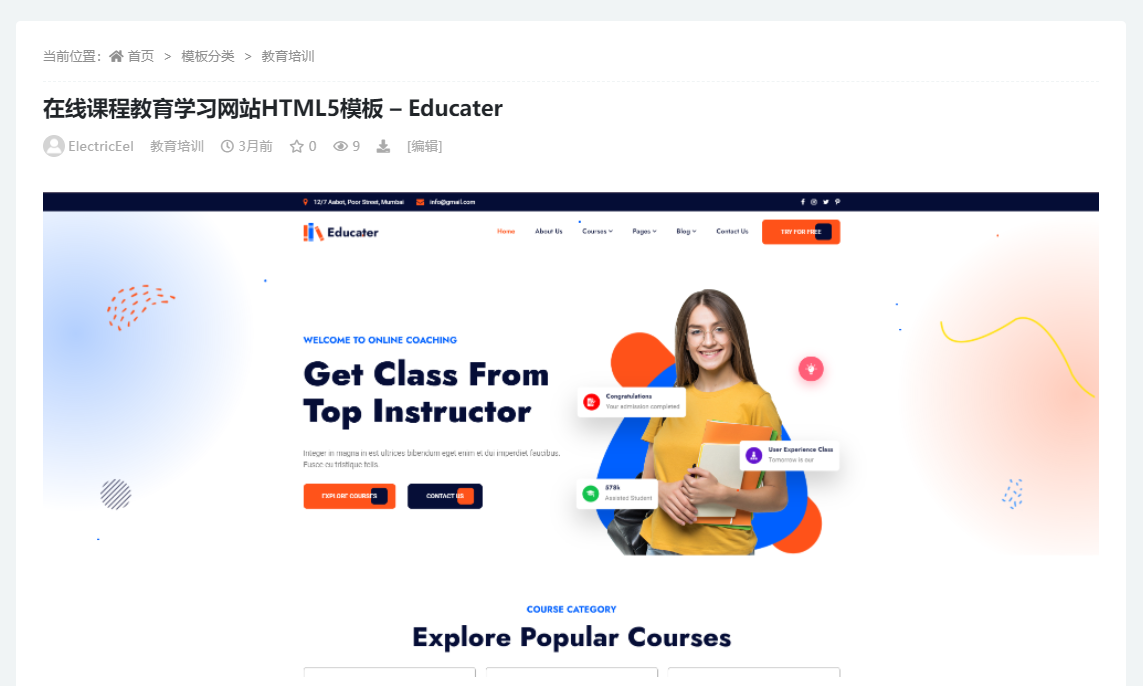
Educater是经典和干净的在线教育学习HTML模板。完美适合任何学校,大学,学院,学费中心,语言培训,网络学习,LMS或任何其他在线教育学习业务,公司或平台。基于bootstrap5基础设计所以这个模板将100%的流体响应任何设备。
主要特色
- 充分响应设计
- Bootstrap5
- Wow动画
- W3C 100%有效
- 用HTML5和CSS3建造的
- 容易定制
- 干净的设计
- 粘性的头
- 干净的代码

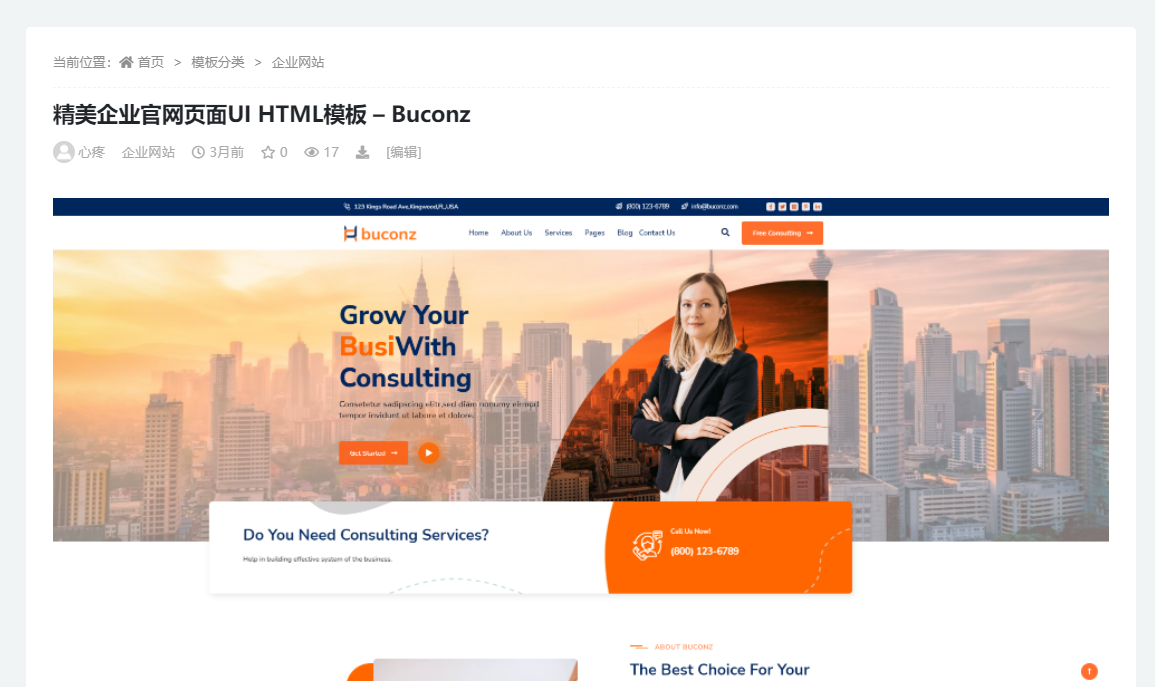
Buconz是一个bootstrap5前端类库创建的HTML5模板。可用于多用途的企业产品和服务官网。它有所有需要的网页元素和特性来创建一个惊人的UI和UX经验。主页和博客,blog-single、服务服务单页,商店页面,商店的细节,购物车页面,付款页面,FAQ页面,页面,团队细节页面等,布局和现代设计避免昂贵的web开发和减少设计成本。
主要特色
- 6主页
- 29 +内部页面
- 电子商务商店页面
- 博客页面
- 博客详细信息页面
- 商店页面
- 商店的详细信息页面
- HTML5和CSS3 / jQuery使用
- 充分响应(在多个测试设备)
- SEO优化充分响应设计
- 像素完美的设计
- 平面设计风格
- 跨浏览器兼容性
- SEO友好的代码
muban.io网站除了有丰富的Bootstrap主题模板,还有WordPress 主题模板、HTML5模板、CSS Menu等实用资源,我就不一一例举了,无论是模板网站还是插件或者js特效都具有在线预览的功能,只需点击图片查看演示,无需下载就能看到该网站或特效的实际效果。在这里大家可以轻松学习和免费下载到全球优秀的网页设计作品。
结论
Bootstrap只是使用HTML、CSS和JavaScript构建响应性强、以移动为优先的网站框架之一。如果你仍不确定使用什么框架进行开发,不妨花点时间研究一下与其它框架相比Bootstrap可以做什么 (或者说你觉得用它做什么比较顺手),然后选择最适合项目需求的框架。千万不要害怕切换不同框架,合适的框架对项目开发有很大帮助 !
-e1635591105472.png)



