【做网站的流程与步骤】如何注册公司的网址?
✦ 【做网站的流程与步骤】如何注册公司的网址?
做网站的流程与步骤中不可缺少的一步就是注册公司网址,那么你知道如何注册公司的网址吗?一般来说,网站域名是网站,是网站在互联网上的地址,通过网站域名,用户可以定位网站的位置,也可以说是网站的门钥匙。今天,就让我们来系统地了解一下什么是网站域名:
1. 域名的定义
它是由一串用点分隔的字符组成的因特网上计算机或计算机组的名称,用于在数据传输过程中标记计算机的电子方向或位置。但要记住域名≠IP地址,这是两个概念,但它们是相互映射的。IP地址的组成比域名更复杂、更难记住,输入域名访问网站更容易、更快。

2. 网站域名的组成

网站域名由两组或两组以上的字符组成,通常由这三个字符组成:数字。字母。英语连接符-(即使连接符,也不能出现在域名的开头或结尾),也有使用自己国家文本的网站域名,常见的域名组合是前三类组合。
3. 网站域名的作用
①从网站SEO的角度来看,应用网站域名使用高质量的域名,这是网站包含的基础,选择高质量的域名权重高,网站包含更好,有利于提高网站排名。
②从网站用户体验的角度来看,网站域名越简单。记住,用户访问速度越快,用户访问操作越少,用户体验越好。
③从网站传播品牌的角度来看,企业使用品牌缩写或完全拼写域名,更好地将品牌与网站结合起来,提高品牌传播的效果,甚至网站域名也可能成为品牌标志,大大提高网站域名的品牌价值。

4. 申请网站域名
那么,申请网站域名的关键要注意:
①使用与企业相关的组成字符,如企业缩写或拼音等。
②域名字符的类型不宜过于复杂,不利于输入和记忆。比如简短有意义的英文字符就是不错的选择。
③较短的域名字符组成是不变的追求。

一个好的网站域名可以为网站的发展打下良好的基础,了解什么是网站域名,才知道如何选择一个有价值的网站域名。

确定好网址后,我们就可以开始着手搭建网站了,下面给大家推荐几个适用于网站搭建的精美成品模板:

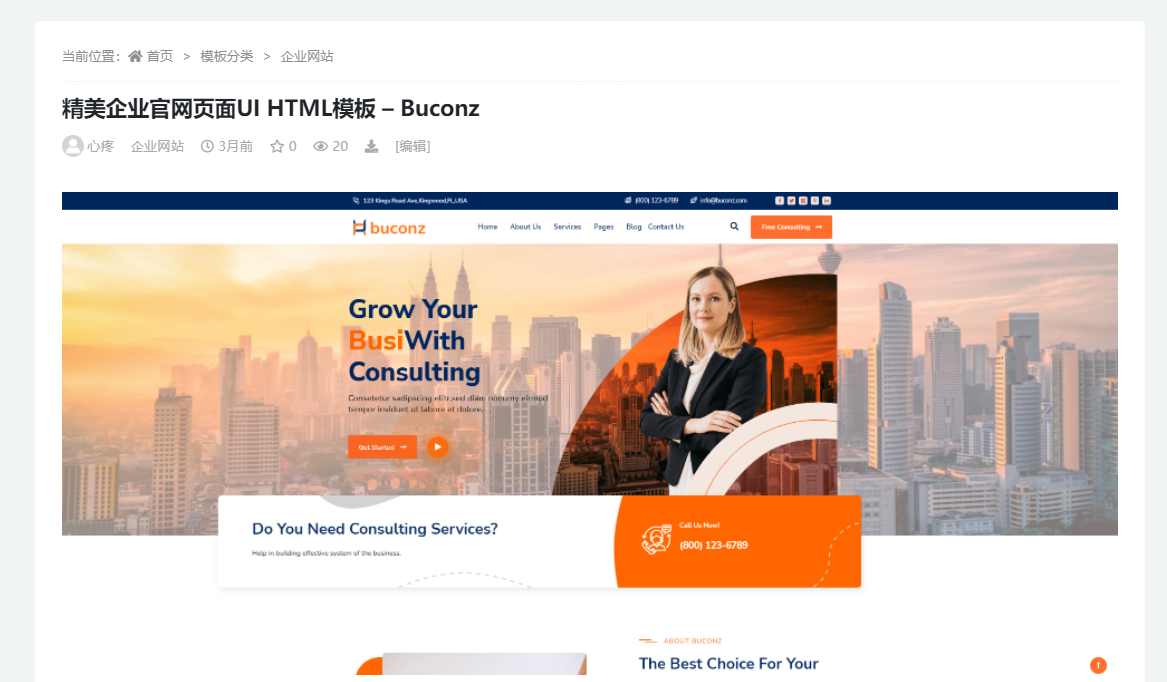
Buconz是一个bootstrap5前端类库创建的HTML5模板。可用于多用途的企业产品和服务官网。它有所有需要的网页元素和特性来创建一个惊人的UI和UX经验。主页和博客,blog-single、服务服务单页,商店页面,商店的细节,购物车页面,付款页面,FAQ页面,页面,团队细节页面等,布局和现代设计避免昂贵的web开发和减少设计成本。
主要特色
- 6主页
- 29 +内部页面
- 电子商务商店页面
- 博客页面
- 博客详细信息页面
- 商店页面
- 商店的详细信息页面
- HTML5和CSS3 / jQuery使用
- 充分响应(在多个测试设备)
- SEO优化充分响应设计
- 像素完美的设计
- 平面设计风格
- 跨浏览器兼容性
- SEO友好的代码

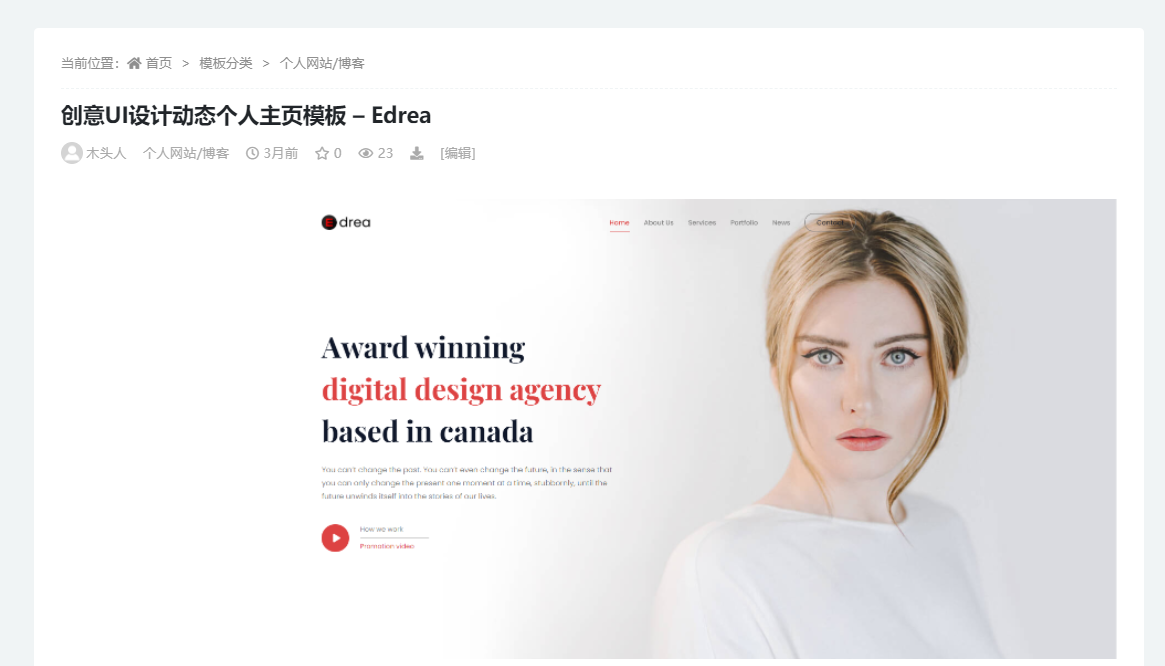
Edrea是响应式的HTML页面可用于对许多目的。创意,最小和干净的UI设计,也适合所有功能的商业网站。它适合任何创业公司业务、公司、机构和个人需要一个专业的方法来展示他们的项目和服务。
主要特色
- 充分响应HTML5
- CSS3动画
- 搜索引擎优化
- 移动导航
- 充分响应所有设备
- 开发人员友好的编码
- 视差滚动
- 粘稠的导航

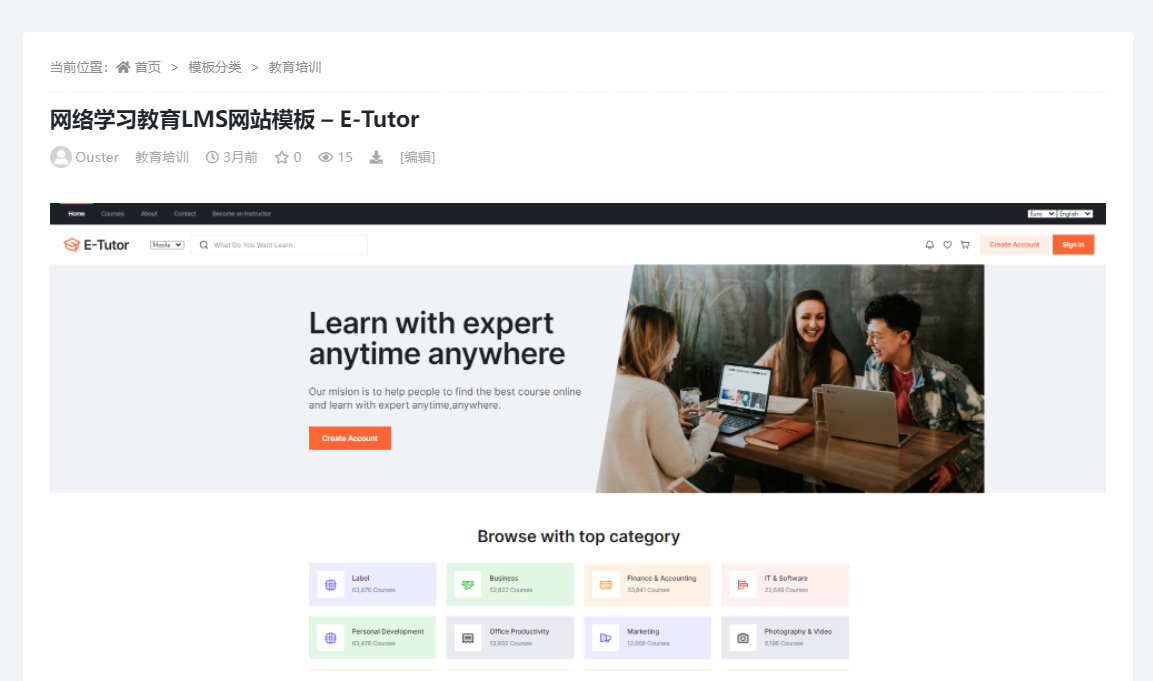
E-Tutor是一个教育、课程和在线学习管理系统设计HTML模板,适合对那些想要开始网上教学,创建一个LMS,上传课程等。模板基于大量的用户体验研究,以提供最好的经验。
主要特色
- 基于大量的用户体验研究。
- 基于Bootstrap5框架
- 轻松定制的文件。
- 自定义设计的视频播放器
- 课程详细信息弹出
- 粘性的侧边栏细节

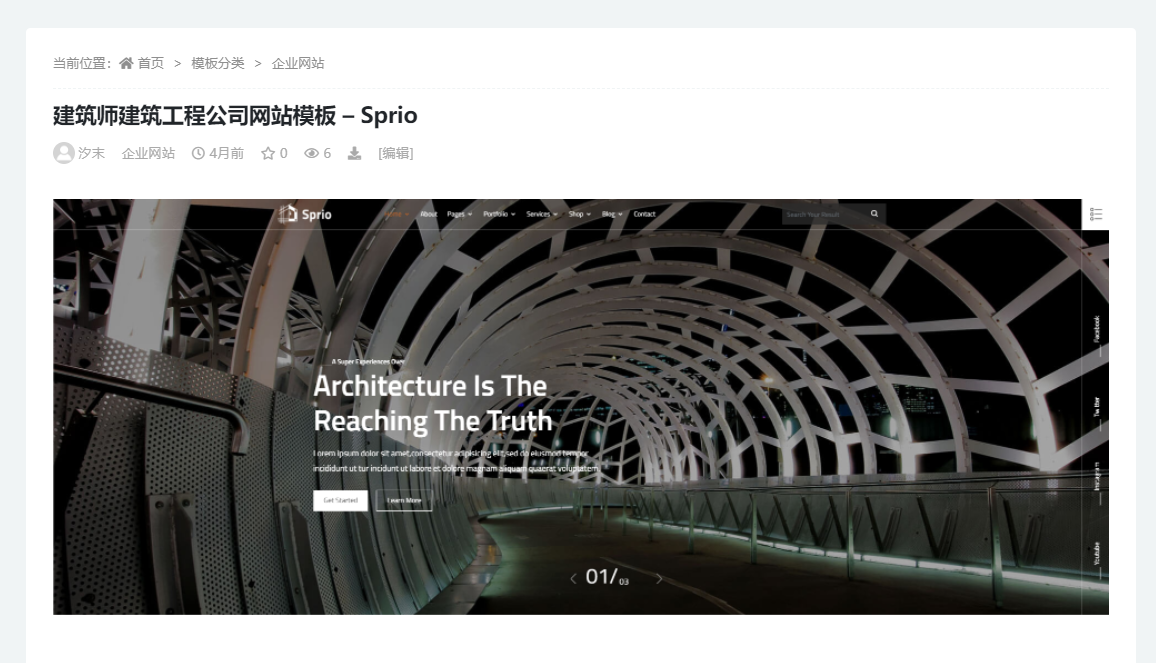
Sprio是建筑设计、建筑师HTML5模板,响应干净的UI设计。它是建立在bootstrap5和Sass,以用户为中心的设计布局。完全兼容各种移动选项卡,笔记本和桌面设备。模板包含容易阅读和理解源代码,通过遵循良好的编程实践。
主要特色
- 3 +首页变化
- Bootstrap(v5 . x)
- Sass
- 在任何设备响应
- 创造性的布局
- 快速、轻量级的和强大的
- 平稳过渡效果
- FontAwesome & Flaticon集成
- 很棒的定制的滑块
- W3有效
- 良好的注释代码
- 轻松定制的
更多精美模板:尽在muban.io!大家也可以在muban.io上挑选更多适合自己网页模板的来使用哦!
-e1635591105472.png)



