【网页模板免费下载】如何修改源码的网页模板?
终于下载了一款自己满意的新模板,打算装到自己的网站上,但我又不想和原来的风格模板一模一样,该怎么办呢?
接下来小编带你一起去修改各种源码的风格模板。模板有很多种类,在这里我主要讲的是模板如何修改,此方法可以举一反三。对于WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。 修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。
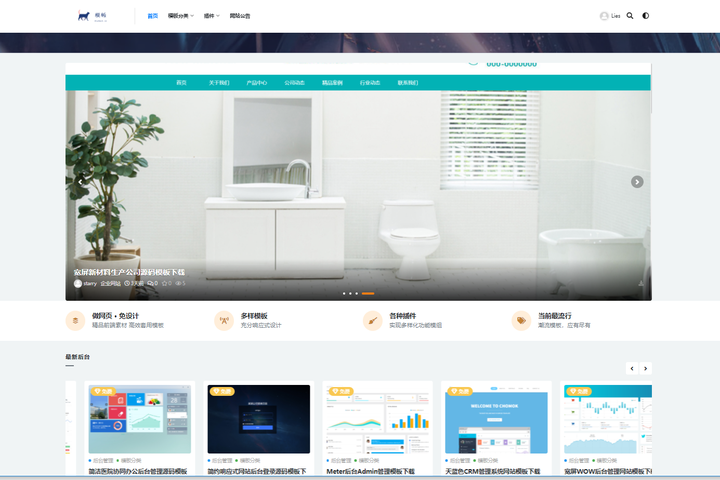
第一步,先讲解一下主题模板的构成。下面以muban.io模板网站的模板来说明:

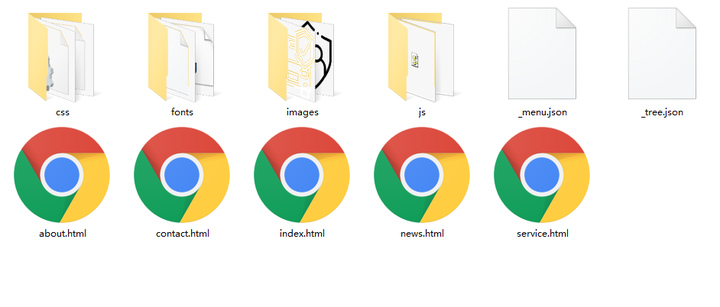
模板主要分为三大部分,①网页的html文件,②CSS文件,③图片文件。一般情况修改模板只需修改这三部分。

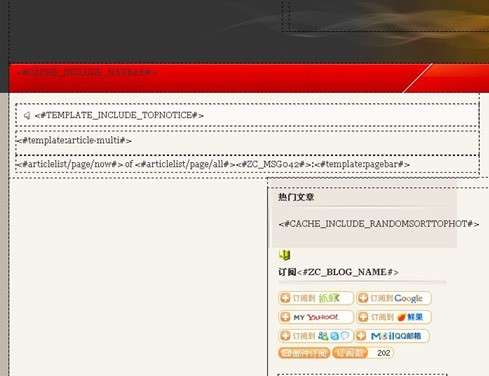
第二步,你可以让模板可视化再修改。几乎所有默认的源码网页模板的路径都是系统自带的标签。这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。如何将程序模板转换为可视化界面呢。其实只需要修改CSS和图片路径就可以了。
如: <link rel=”stylesheet” rev=”stylesheet” href=”<#ZC_BLOG_HOST#>themes/<#ZC_BLOG_THEME#>/style/<#ZC_BLOG_CSS#>.css” type=”text/css” media=”screen” />
加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。其他的程序标签都有说明,请查看相关系统标签。
如:<link href=”../style/css/LuSongSong-Index.css” rel=”stylesheet” type=”text/css” />
修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。(记得模板修改之后别忘记把CSS路径改回去哦!) 如图所示:

第三步,修改LOGO,和模板相关图片。
网页我所要的框架改好了,但里面的logo和banner都还是人家的怎么办呢?接下来就是如何修改模板中的相关图片了。
我在muban.io下载的模板,包含的有源文件,所以修改起来非常方便,你只需要修改里面的文字,下载一点你喜欢的其他图标就可以了。
对于修改网页中的图片推荐使用Fireworks,原因是Fireworks不仅可以打开PNG源文件,还可以打开PSD源文件,相反Photoshop是不能打开PNG源文件的。(注:muban.io模板网站的图片都是PNG格式)
如果你遇到没有提供源文件的模板怎么办?比如修改logo,无论是JPG格式还是GIF格式,一律用Fireworks打开,然后在原基础上修改,然后直接保存就可以看到效果了。但这需要一点点PS技巧。
仿制图章工具、橡皮图章工具等这些Fireworks自带的工具是修改没有源文件图片时常用的工具。外部工具“拾色器”非常重要哦,可以让你修改的图片与整个网页颜色协调统一。
第四步,教程看的再多不自己动动手,亲自试一试。那就赶快下载muban.io的模板试一试吧!
-e1635591105472.png)